Ikony dokumentów w Data View Web Part
Tworząc swój własny widok typu Data View Web Part (DVWP) być może wyświetlałeś również dokumenty z biblioteki dokumentów. Listę dokumentów łatwo jest pokazać, ale co z ikonami? We wbudowanym List View obok nazwy dokumentów widzimy ikony wyświetlane odpowiednio do rodzaju pliku. Wydaje się więc, że i w przypadku DWVP nie powinno być problemu.
![]()
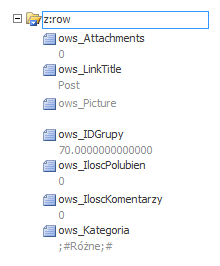
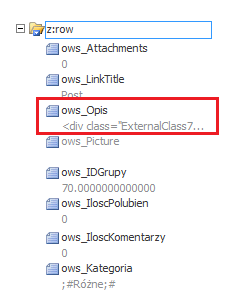
Ale problem jest. We właściwościach elementów jest wyłącznie informacja o typie pliku i jego rozszerzeniu. Nie ma natomiast nic o jego ikonie. Automat więc odpada. Sprawę musimy rozwiązać ręcznie. Najpierw sprawdzimy jakie plik posiada rozszerzenie.
![]()
Od tego rozszerzenia zależy przecież ikona a ikona to przecież zwykły plik graficzny.
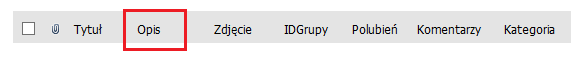
![]()
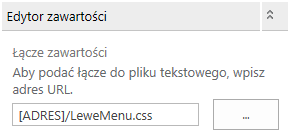
Na serwerze ikony są w katalogu. Możemy z nich skorzystać lub wskazać na zupełnie inne pliki, które wczesnej przygotujemy. Rodzajów plików jest niestety dużo i dla większości z nich powinniśmy przygotować odpowiedni warunek. Dodatkowo, jeżeli nie zrobimy obsługi dla jakiego typu, to powinna się przy nim jakaś ikona wyświetlić.
![]()
Na koniec jeszcze kilka poprawek w stylach, dodanie odstępów, justowanie i oto efekt naszych działań.
![]()