Jak w SharePoint'cie ukryć lewe menu
Jak ukryć w SharePoint'cie lewe menu, już chyba wszyscy wiedzą ale tak dla przypomnienia, sposobów jest kilka ale niektóre z nich są tak nieprofesjonalne, że nie warto nawet o nich pisać. Skupimy się zatem na kilku wybranych.
Ukrycie lokalnie, czyli tylko w wybranej witrynie
Jako pierwszy krok: tworzymy plik 'LeftMenu.css' i do niego wklejamy w zależności od wersji SharePoint'a poniższy kod
SharePoint 2010
<style type="text/css">
body #s4-leftpanel { display: none; }
.s4-ca { margin-left: 0px; }
</style>SharePoint 2013
<style type="text/css">
#sideNavBox { display: none; }
#contentBox { margin-left:20px!important; }
</style>
Plik 'LeftMenu.css' zamieszczamy w dowolnej bibliotece (np. Skrypty) w witrynie, w której chcemy ukryć lewe menu.
Kopiujemy adres odnośnika, do tego pliku.
W programie SharePoint Designer otwieramy w/w witrynę i w niej przechodzimy do edycji głównego master page tej witryny (w zależności od wersji SharePoint'ta będzie to inny plik)
Przed znacznikiem kończącym </HEAD> wklejamy:
<link rel="stylesheet" type="text/css" href="[ADRES WITRYNY I BIBLIOTEKI]/LeweMenu.css"/>Zapisujemy i sprawdzamy efekt.
Ukrycie globalnie, czyli dla całego zbioru witryn
W tym wypadku postępuj identycznie jak powyżej, ale:
- działania przeprowadzamy na witrynie głównej zbioru witryn
- po wprowadzeniu zmian w pliku master page'a, włączamy dziedziczenie tego pliku we wszystkich podwitrynach
Miejscowo czyli jak ukryć menu tylko na konkretnej stronie
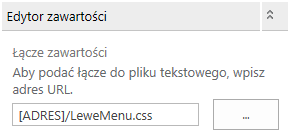
Najpierw podobnie jak w pierwszym przypadku, tworzymy stosowny plik LeweMenu.css i zapisujemy go w wybranej przez bibliotece SharePoint. Na stronie, na której chcemy wyłączyć lewe menu, dodajemy składnik web part 'Edytor zawartości' i w edycji ustawień tego składnika webpart wpisujemy odnośnik do tego pliku.

Na koniec edytor zawartości przełączamy na 'Ukryty'.


Brak opublikowanych komentarzy.
Nowy komentarz