Formatowanie warunkowe
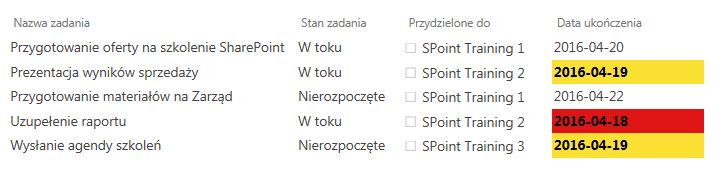
Jak zapewne wiecie, SharePoint Designer 2013 w ramach różnych 'usprawnień' utracił możliwość formatowania warunkowego. Nie możemy już łatwo i szybko, wykorzystując wyłącznie myszkę sprawić, żeby zadania przeterminowane miały daty podświetlone na czerwono a zadania z deadline'em na dzisiaj były podświetlone na żółto

Nie znaczy to oczywiście, że takiego formatowania nie można zrobić w inny sposób. I tak w SharePoint Designerze 2013 nie ma widoku projektowania, więc znajdujemy w kodzie miejsce, w którym mamy wyświetlaną informację, którą chcemy 'pokolorować', np zgodnie z powyższym dla terminu zadania:
<td class="ms-vb">
<xsl:value-of select="@DeadlineZadania"/>
</td>
Wywnętrz znaczników <td></td> wklejamy poniższy kod. Jeżeli chcecie zmienić cały wiersz tabeli, to powyższe formatowanie należy wkleić po znaczniku <tr>
<xsl:attribute name="style">
<xsl:if test="ddwrt:FormatDateTime(string(ddwrt:Today()), 1045, 'yyyyMMdd') > ddwrt:FormatDateTime(string(@DeadlineZadania), 1045, 'yyyyMMdd')">
font-weight: bold; background-color: #DF1515; color: #000000;
</xsl:if>
<xsl:if test="ddwrt:FormatDateTime(string(ddwrt:Today()), 1045, 'yyyyMMdd') = ddwrt:FormatDateTime(string(@DeadlineZadania), 1045, 'yyyyMMdd')">
font-weight: bold; background-color: #FAE032; color: #000000;
</xsl:if>
</xsl:attribute>gdzie zastosowaliśmy porównanie dat zamienionych na ciągi znaków w postaci RokMiesiącDzień (np. 20160418). więcej o formatowaniu dat znajdziecie w poprzednim wpisie na blogu: Formatowanie daty


Brak opublikowanych komentarzy.
Nowy komentarz