Content Query Web Part (CQWP) – Jak zrobić nagłówek i stopkę
Content Query Web Part (CQWP) jest to bez wątpienia narzędzie z ogromnym potencjałem. Czasem warto pogrzebać odrobinę w kodzie, żeby osiągnąć lepszy efekt wizualny wyników prezentacji danych.
Poniżej opisujemy w jaki sposób utworzyć własny szablon wyglądu danych, w którym zdefiniujemy również własny nagłówek oraz stopkę dla elementów listy typu Kontakty.
1. Plik zawierający style
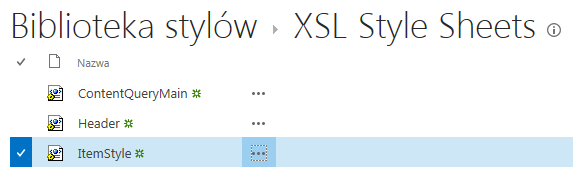
Najpierw pobieramy plik obsługujący style CQWP, czyli ItemStyle.xml, który znajduje się w witrynie głównej, w bibliotece "Biblioteka stylów" w katalogu "XML Style Sheets" (w zbiorze witryn powinna być włączona funkcja infrastruktury publikowania)

2. Tworzymy własny styl
Otwieramy plik "ItemStyle.xml", przechodzimy na koniec pliku, tuż przed </xsl:stylesheet> i wklejamy poniższy kod (ewentualnie zmieniając z MojWidok na nową nazwę i identyfikator nowego szablonu )
<xsl:template name="MojWidok" match="Row[@Style='MojWidok']" mode="itemstyle">
<xsl:variable name="DisplayTitle">
<xsl:call-template name="OuterTemplate.GetTitle">
<xsl:with-param name="Title" select="@Title"/>
</xsl:call-template>
</xsl:variable>
<!-- KOD -->
</xsl:template>
3. Przed znacznikiem </xsl:template> wstawiamy kod, która wyświetla elementy listy Kontakty
<!-- KOD -->
<div><xsl:value-of select="@FirstName"/> | <xsl:value-of select="@Title"/> | <a href="mailto:{@Email}"><xsl:value-of select="@Email"/></a></div>
4. Wstawiamy własny nagłówek
Przed kodem wyświetlającym elementy, wklejamy warunek, sprawdzający numer iteracji
<!-- First row -->
<xsl:if test="count(preceding-sibling::*)=0">
<div><B>LISTA KONTAKTÓW</B> (Imię, Nazwisko, Adres email)</div>
</xsl:if>
<!-- End First row -->
5. Wstawiamy własną stopkę
Pod kodem wyświetlającym elementy, wklejamy warunek, sprawdzający numer iteracji
<!-- Last row -->
<xsl:if test="count(following-sibling::*)=0">
<div>
<div>
<a href="/Lists/Kontakty">zobacz wszystkie »</a>
</div>
<br/>
</div>
</xsl:if>
<!-- Last row -->gdzie zamiast /Lists/Kontakty, wstawiamy własny adres do listy Kontaktów
6. Zapisujemy zmiany i sprawdzamy efekt
Zapisujemy plik i zamieszczamy go do Biblioteki stylów.
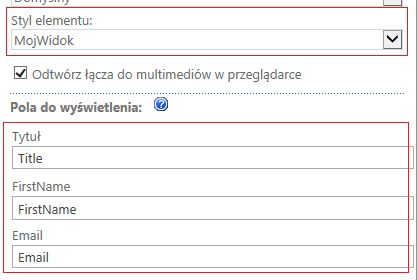
Konfigurujemy Content Query Web Part

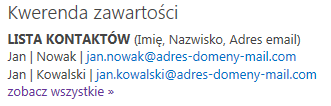
i sprawdzamy rezultat

PS. Content Query Web Part (CQWP) nie jest dostępny w wersjach Foundation


Brak opublikowanych komentarzy.
Nowy komentarz