Zmiana wyglądu w domyślnym widoku AllItems.aspx w SharePoint Designer 2013
Jak wszyscy już chyba wiedzą SharePoint Designer 2013 to kilka niespodziewanych braków wybranych funkcjonalności znanych z poprzednich wersji, takich jak np. brak widoku projektowania. Dla zarządzania wyglądem widoków, to oznacza wykluczenie z grona projektantów tych osób, które nie znają przynajmniej kodu HTML.
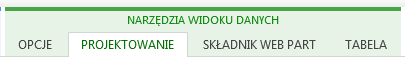
Jeżeli jednak nie boimy się kodu, to nadal posiadamy dostęp do wielu przydatnych funkcji. Jedną z takich funkcji jest zestaw ikon w zakładce narzędzi widoku danych

Tu jednak czeka na nas niespodzianka. Po przejściu do edycji domyślnego widoku AllItems.aspx i kliknięciu myszką w kod składnika Web Part odpowiedzialnego za prezentację widoku, na wstążce narzędziowej ... nie pojawia się oczekiwany zestaw narzędzi.
Mamy 2 rozwiązania:
1. Kasujemy istniejący składnik Web Part widoku allItems, tworzymy nowy i już wszystko działa. To rozwiązanie mimo, że daje oczekiwany rezultat, to z punktu widzenia zdrowego rozsądku jest ... bez sensu.
2. Innym rozwiązaniem jest niewielka modyfikacja kodu składnika. W kodzie szukamy parametru ClientRender="True" i zmieniamy na ClientRender="False". Zapisujemy zmiany i od tej chwili opcje narzędzi widoku danych będą już dostępne.