Ten temat znany jest chyba każdemu, kto kiedykolwiek tworzył swój formularz wyświetlania elementu listy. Ten wpis niczego nowego do dyskusji nie wnosi, ale sami tak wiele razy już sięgaliśmy do różnych źródeł w poszukiwaniu przepisu na najlepsze wyświetlanie daty, że postanowiliśmy zebrać te najbardziej oczywiste i przydatne informacje na jednym ekranie.
Pierwsza ważna informacja jest taka, że funkcje formatowania daty znajdują się w różnych namespace'ach. W przypadku formularzy SharePoint najpierw upewniamy się, że mamy odwołanie do namespace'a "ddwrt"
xmlns:ddwrt="http://schemas.microsoft.com/WebParts/v2/DataView/runtime
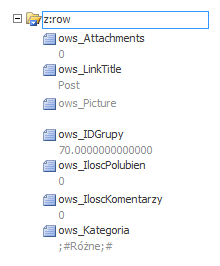
Teraz wyszukujemy odwołanie do naszej kolumny wyświetlającej datę
<xsl:value-of select="@NaszaData"/>
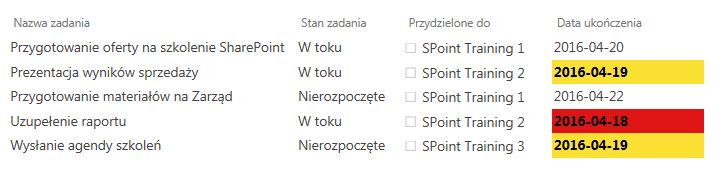
Żeby nasza data nie wyglądała tak: 2016-04-19T06:59:00Z (co i tak nie jest prawdziwą informacją bo wyświetlanie nie uwzględnia stref czasowych) tylko tak: 2016-04-18 23:59 użyjemy funkcji FormatDate
<xsl:value-of select="ddwrt:FormatDate(@NaszaData, 1045, 5)"/>
Gdzie 1045 wskazuje na LCID czyli kod wybranego języka. Ostatnia cyfra to wskazaniem jakiego formatu użyć przy wyświetlaniu daty.
I teraz najważniejsze.
Poniżej znajdziecie wykaz najczęściej stosowanych formatowań daty, gdzie kolumna LCID, oznacza kod języka. Dla formatowania po polsku potrzebujemy wstawić 1045. Jeżeli chcemy mieć formatowanie angielskie (USA), wtedy stosujemy 1033
| Wynik formatowania |
LCID |
Format |
| 2016-04-18 |
1045 |
1 |
| 18 kwietnia 2016 |
1045 |
3 |
| 23:59 |
1045 |
4 |
| 2016-04-18 23:59 |
1045 |
5 |
| 18 kwietnia 2016 23:59 |
1045 |
7 |
| 23:59:00 |
1045 |
12 |
| 2016-04-18 23:59:00 |
1045 |
13 |
| 18 kwietnia 2016 23:59:00 |
1045 |
15 |
Jeżeli powyższe formatowanie nie jest tym czego potrzebujesz to pora na drugi sposób z zastosowaniem funkcji FormatDateTime
<xsl:value-of select="ddwrt:FormatDateTime(string(@NaszaData) ,1045 ,'rok: yyyy MM:dd')" />
Podczas formatowania możemy dodawać różne znaki i nawet całe słowa, pamiętając że niektóre litery są zastrzeżone i o ile możemy napisać 'rok' to już nie napiszemy 'miesiąc'.
Podczas formatowania daty możemy oprócz naszego pola z datą wyświetlać i formatować datę bieżącą
<xsl:value-of select="ddwrt:FormatDateTime(string(ddwrt:Today()) ,1045 ,'yyyy-dd-MM')" />
Tabele znaków formatowania daty i godziny
Formatowanie dnia
| Znak |
Rezultat
|
| d |
Dzień miesiąca w zapisie liczbowym bez uwzględnienia znaku "0", np: 4 |
| dd |
Dzień miesiąca w zapisie liczbowym z uwzględnieniem znaku "0", np: 04 |
| ddd |
Skrót nazwy dnia, np: wt |
| dddd |
Pełna nazwa dnia, np: wtorek |
Formatowanie miesiąca
| Znak |
Rezultat
|
| M |
Miesiąc w zapisie liczbowym bez uwzględnienia znaku "0", np: 4 |
| MM |
Miesiąc w zapisie liczbowym z uwzględnieniem znaku "0", np: 04 |
| MMM |
Skrót nazwy miesiąca, np: kwi |
| MMMM |
Pełna nazwa miesiąca, np: kwiecień |
Formatowanie roku
| Znak |
Rezultat
|
| y |
Rok w formacie 2 liczb od 0 do 99, np. 6 |
| yy |
Rok w formacie 2 liczb od 00 do 99, np. 06 |
| yyy |
Rok w formacie minimum 3 liczbowym, np. rok 934 |
| yyyy |
Rok w formacie 4 liczbowym, np. 2006 |
Formatowanie czasu
| Znak |
Rezultat
|
| h |
Wg. zegara 12 godzinnego od 1 do 12 |
| hh |
Wg. zegara 12 godzinnego od 01 do 12 |
| H |
Wg. zegara 24 godzinnego od 1 do 24 |
| HH |
Wg. zegara 24 godzinnego od 01 do 24 |
| m |
Minuty od 1 do 59 |
| mm |
Minuty od 01 do 59 |
| s |
Sekundy od 1 do 59 |
| ss |
Sekundy od 01 do 59 |





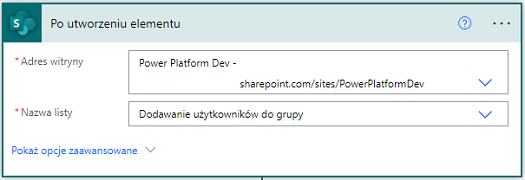
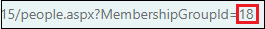
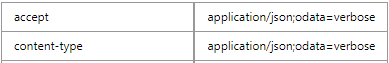
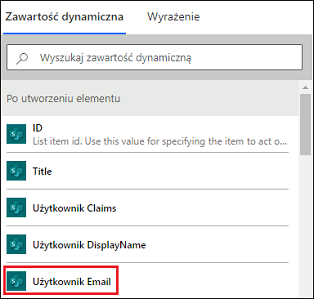
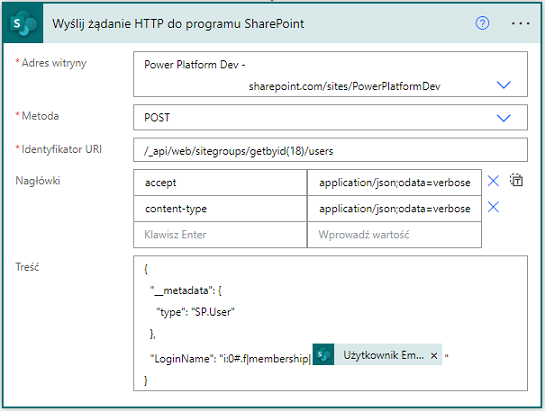
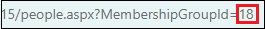
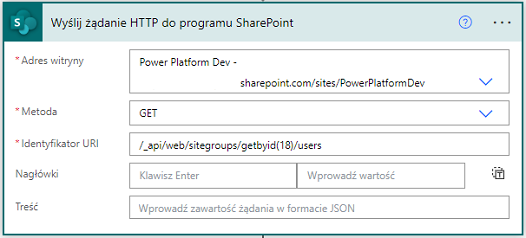
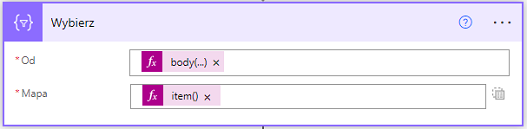
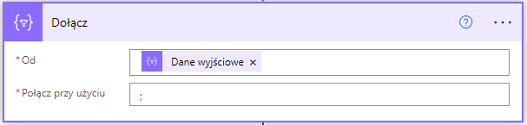
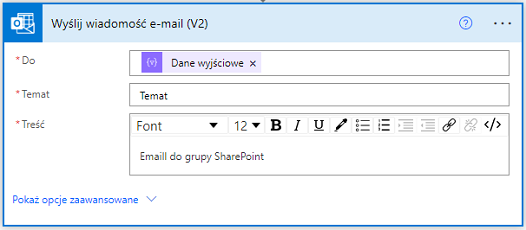
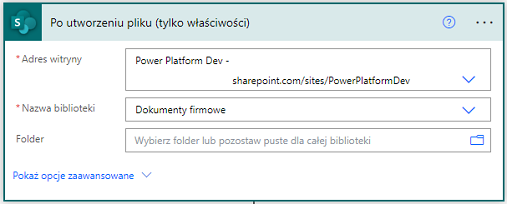
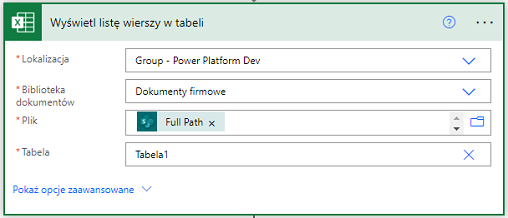
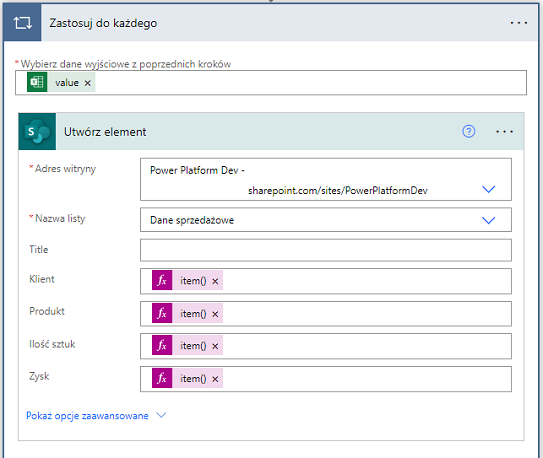
 A teraz krok po kroku, przedstawię wam poniżej, jak zbudować przepływ w Power Automate, który za zadanie będzie miał dodawanie użytkowników z listy do grupy SharePoint:
A teraz krok po kroku, przedstawię wam poniżej, jak zbudować przepływ w Power Automate, który za zadanie będzie miał dodawanie użytkowników z listy do grupy SharePoint: